Benutzerdefinierte Felder
Benutzerdefinierte Felder ermöglichen es dir, deinen Rechnungen und Angeboten weitere Informationen hinzuzufügen. Sie sind an die Vorlage gebunden, die verwendet wird und können in der template.json-Datei der Vorlage definiert werden.
Die folgenden Feldtypen stehen derzeit zur Verfügung:
#Feldtypen
String |
Als einzeiliges Texteingabefeld dargestellt. |
RichText |
Als mehrzeiliges Textfeld mit Formatierungsoptionen dargestellt. |
Date |
Als Datumseingabefeld dargestellt. |
Boolean |
Als Kontrollkästchen dargestellt. |
Um ein oder mehrere benutzerdefinierte Felder hinzuzufügen, füge ein fields-Array zu deiner template.json hinzu:
#Template.json Beispiel
{
"name": "Vorlage mit Feldern",
"fields": [
{
"name": "title",
"type": "String",
"title": {
"de": "Titel",
"en": "Title"
},
"slot": 1
},
{
"name": "proposalText",
"type": "RichText",
"title": {
"de": "Angebotstext",
"en": "Proposal Text"
},
"slot": 1
},
{
"name": "firstMilestone",
"type": "Date",
"title": {
"de": "Erster Meilenstein",
"en": "First Milestone"
},
"slot": 1
},
{
"name": "reverseCharge",
"type": "Boolean",
"title": {
"de": "Reverse Charge",
"en": "Reverse Charge"
},
"slot": 3
}
]
}

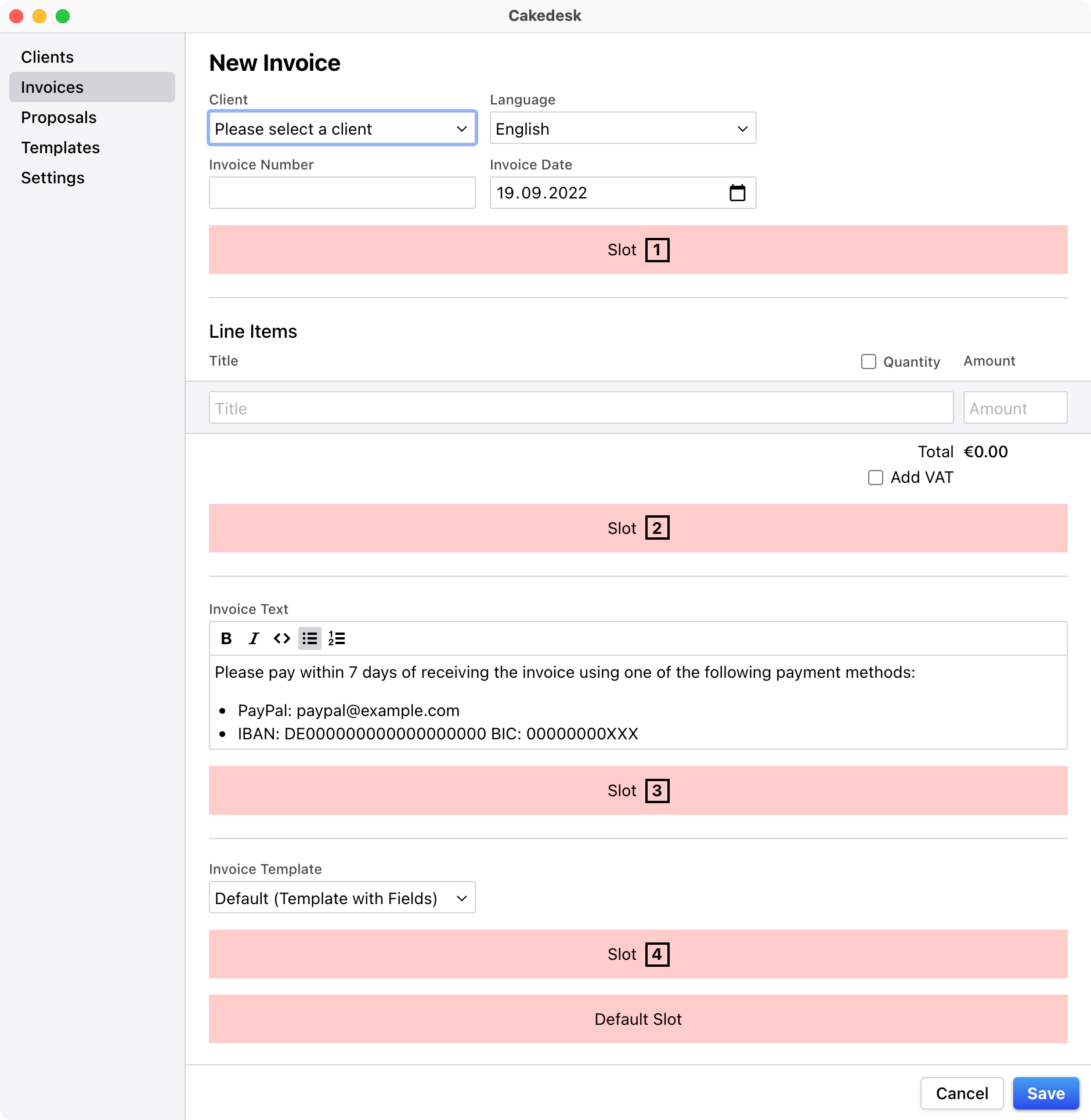
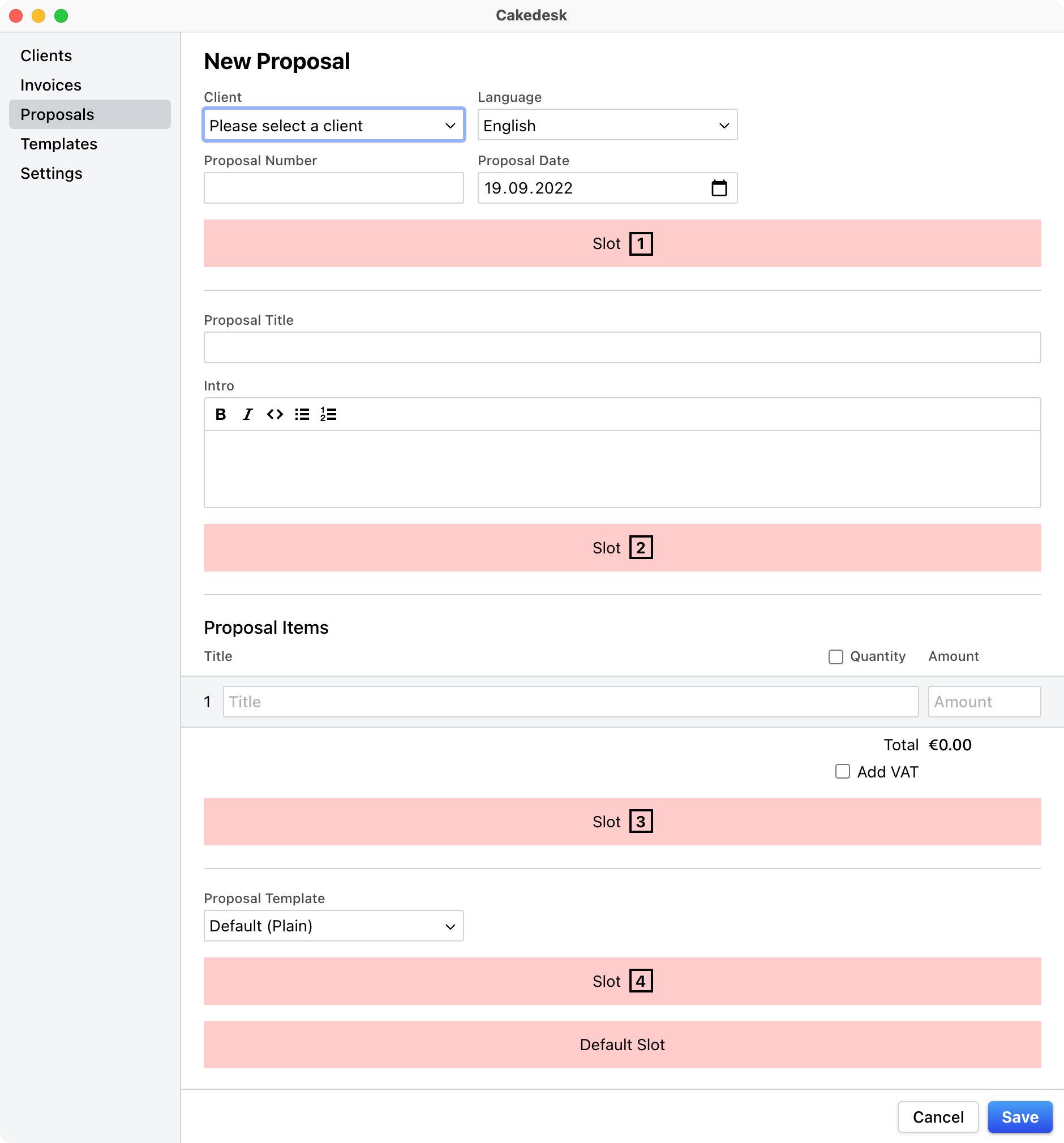
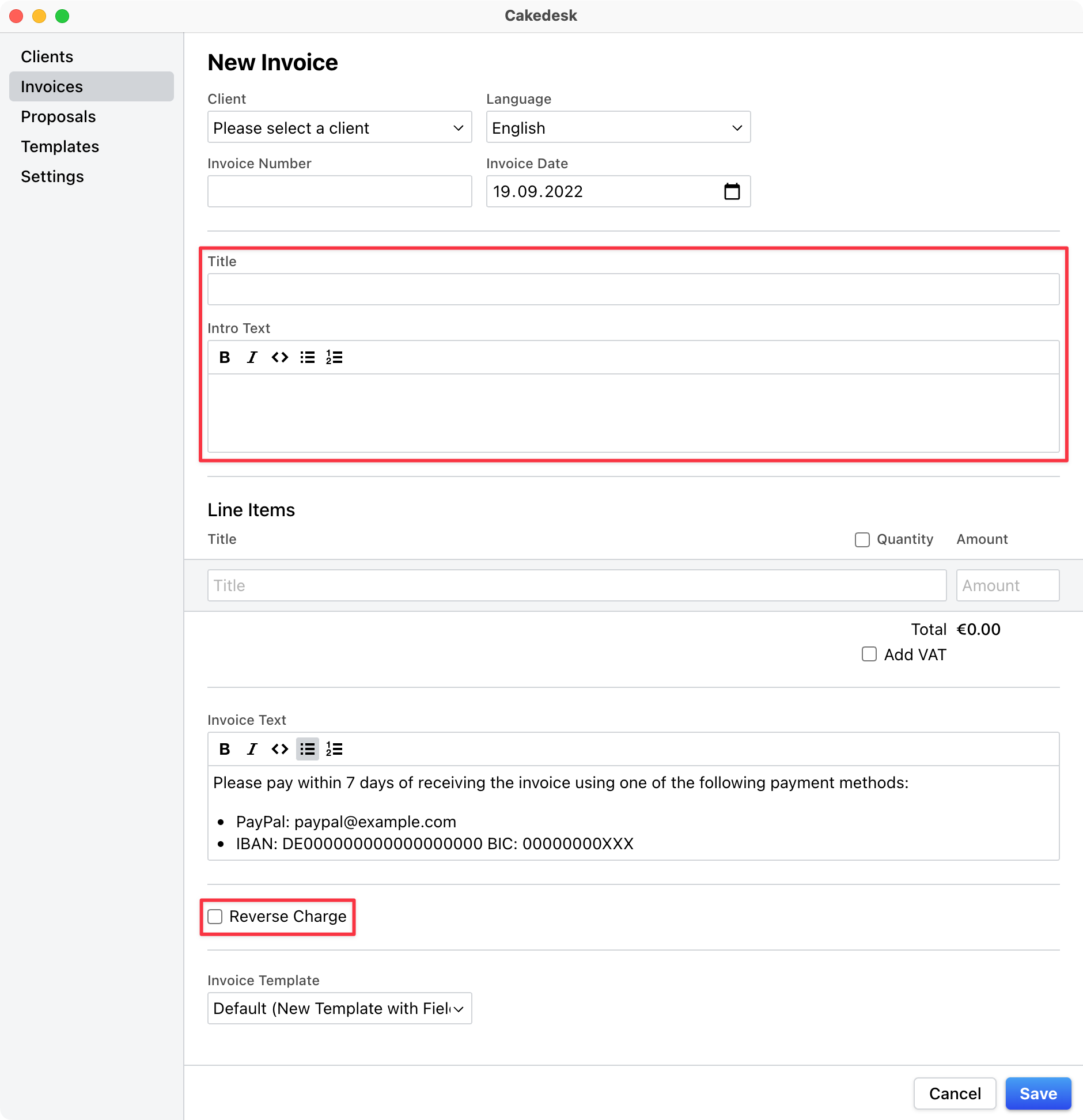
#Positionierung benutzerdefinierter Felder im Formular mithilfe von Slots
Standardmäßig werden alle benutzerdefinierten Felder am Ende des Formulars dargestellt. Um die Position eines benutzerdefinierten Felds zu ändern, kannst du sie mithilfe der slot-Eigenschaft des Feldes in Steckplätze einfügen.
#Anzeige benutzerdefinierter Felder im PDF
Um ein benutzerdefiniertes Feld im PDF anzuzeigen, benutze den field()-Helfer.
Zum Beispiel, um ein benutzerdefiniertes Feld mit dem Namen "customTitle" anzuzeigen, schreibe Folgendes in deine template.ejs-Datei:
<%= field('customTitle') %>
Im Falle eines Datumsfeldes kannst du den formatDate-Helfer verwenden, um das Datum zu formatieren:
<%= formatDate(field('myDate')) %>