
How to write a web development proposal
In this article, I'm going to show you how to create a proposal for a web development project from scratch. We'll be going through a realistic example and write the entire proposal together.
Here's what we're going to be working with:
#The brief
Our client gave us mobile and desktop designs, and he wants these designs to be turned into a modern website. The client also wants to edit its content using a CMS.
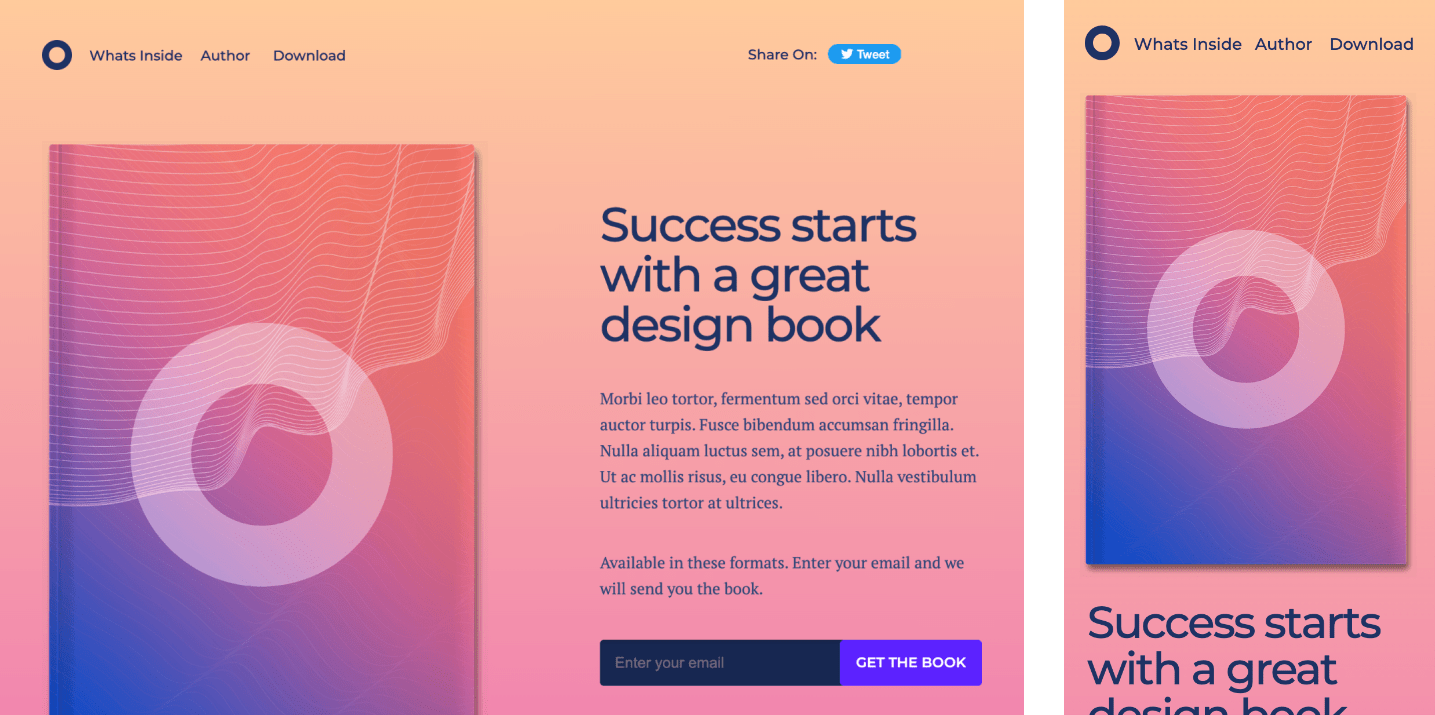
The design is a nice, simple one-page design, so our proposal won't be too long.

View full design. Design: O-Book Landing Page Template on Unbounce.
#General approach
The way we're going to approach this is by making a fixed price proposal.
Instead of, say, an hourly estimate estimate, we're going to break down the work into pages, components, and features.
Then we're going to estimate the amount of effort or value for each component or feature, and the sum of those estimations will become the price that we offer to our client.
#Things to watch out for
It's important that we really go into detail when we break down the work into components, pages, and features.
This way, we can accurately estimate the amount of work, and we can demonstrate to the client that we understand the work that needs to be done.
There's another important benefit to having a deteailed propsal:
If the client wants to negotiate, then we can offer to simplify certain aspects of the website that required a lot of work, but the client might not need.
#Getting started: proposal title and text
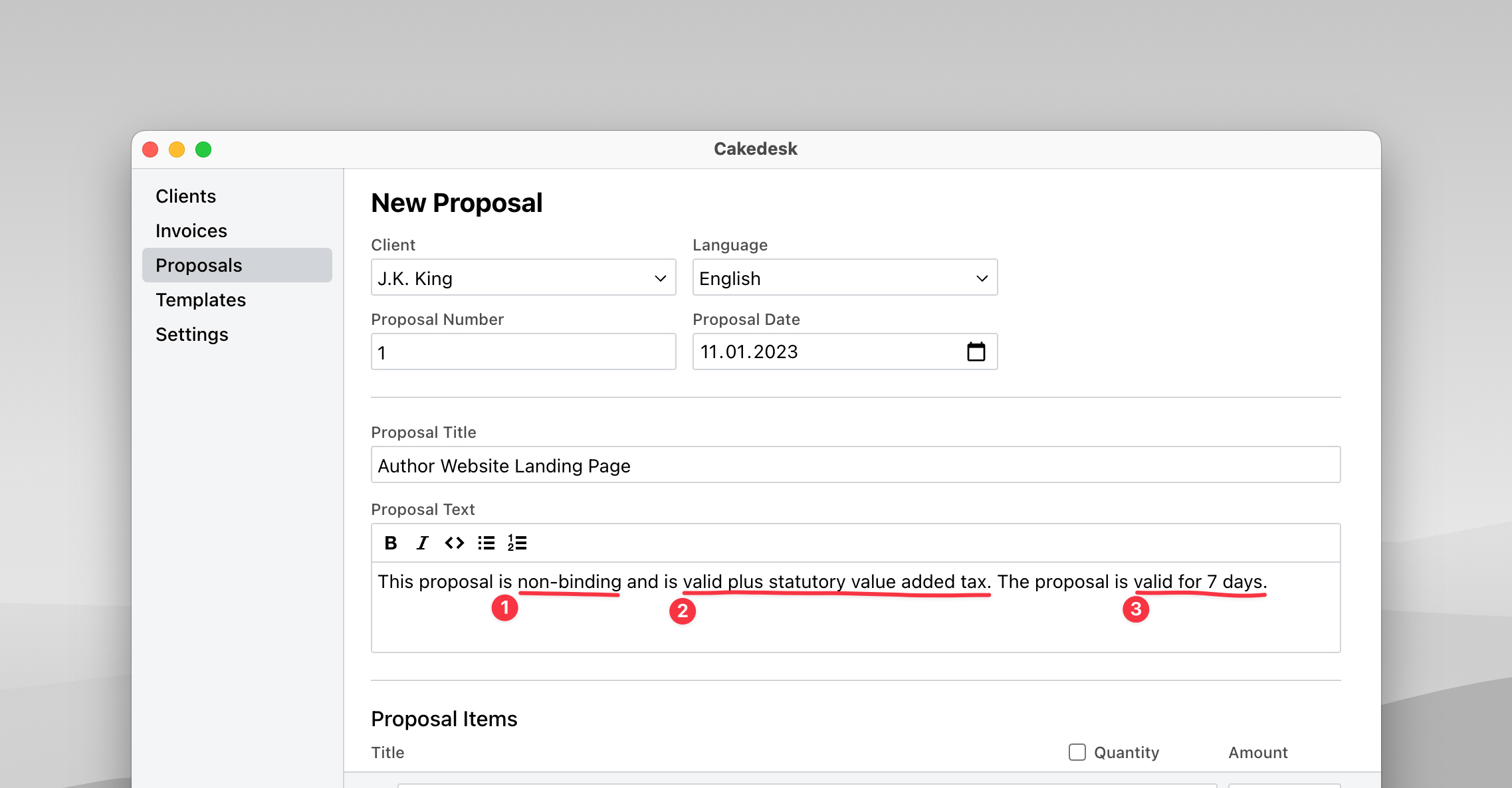
Using Cakedesk, give your proposal a title and some text. A suitable title might just be "Author Website Landing Page".

For the proposal text, I always like to point out a few things:
- The proposal is non-binding because we'll be creating and signing a contract for this project anyways.
- The proposal does not include VAT because usually a business doesn't care about that.
- It's also a good idea to give the proposal an expiration date. This creates some urgency and also lets you get on with planning and scheduling other projects. And if the client takes half a year to accept the proposal, you're not under any obligation if your situation has changed in the meantime.
#Creating an outline of deliverables
To break the proposal down, it's a good idea to first create an outline of deliverables.
In this case, we have only two things, some general features, including things like project setup and SEO, and the actual website itself, which here consists of only the landing page.
Tip: When writing a proposal, you can use it as an opportunity to sell your services by showing the client that you understand what needs to be done.
#Outline: general features
Let's start by summarizing back to the client the requirements of the project. We don't need to think about prices yet, we'll do that in the next step.
For now, I think we can include the following items on the proposal which give a nice frame to the scope of the project:
- All content can be edited via CMS (using Sanity.io)
- Implemented using React and Next.js
- Development inside a Git repository
- 2 rounds of feedback + corrections
- Browser testing and support for evergreen browsers
- Technical search engine optimization
- Clean, semantic HTML markup
- User-friendly URLs
- SSL
- Performance optimizations
- Lazy-loading
- Responsive images
- Code splitting
- Base setup
- Setup Website project
- Setup CMS project
- Automatic deployments to Vercel and Sanity on git push
- Setup static site generation
- Pages are statically rendered
- When content changes, site is redeployed automatically
- CMS content can be previewed instantly without publishing
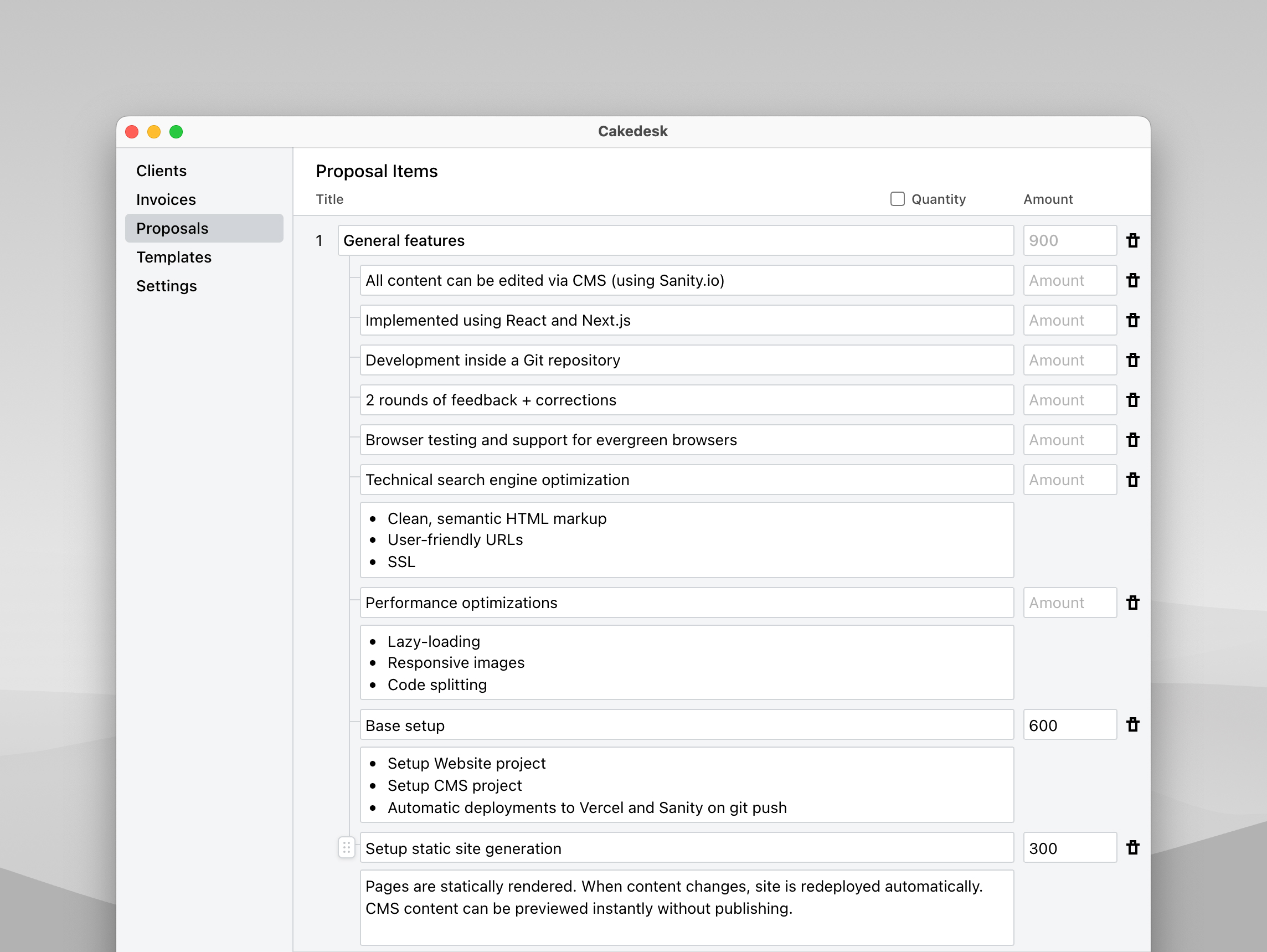
Make sure to use an app like Cakedesk for writing the proposal, so you can add just enough detail and structure:

#What to charge for and what not to charge for
We won't charge for every single item of the outline above. Some items are just included so that the client knows that we know what we're doing and to set the scope. For example, we can build a performant website by default, since we're building it from scratch.
There is no rule on this however, so definitely charge for things that you need to spend extra time on or have spent time figuring out in the past.
#How to charge for general features
We charge for basic features the same way we also charge for other things:
We'll estimate a worst-case number of hours and multiply that by some amount. In this case we'll charge €100 per hour.
Tip: There is a great opportunity in increasing your margins when going from project to project. If you've spent 10h figuring out a good project setup in the past, you can charge for those 10h on your next project even though the actual number of hours you need to spend this time are less.
#Charging for the general features in our website proposal
#Basic setup: 600€
I think for the basic setup it might take us about 2.5 hours to set up the website, 2.5 hours to set up the CMS, and maybe another hour to set up the Vercel project and a CI pipeline for Sanity deployments.
That's 6 hours in total, so we'll charge €600.
#Set up static site generation: €300
The static site generation is a little annoying to set up and debug, so we'll estimate 3 hours for that and charge €300.
Tip: It's always a good idea to charge for setup costs because otherwise the client might reduce the project down to very little, but you'd still be stuck with having to do all the setup work.
Now let's get to the actual landing page.
#Charging for the actual website / design features
When writing this part of the proposal, I usually go page-by-page and section-by-section, taking a look at both desktop and mobile and also thinking about what implications there are for the CMS.
Tip: It's also a good idea here to write down all requirements first before adding prices to them. It's much easier to stay in the flow this way.
Let's go, starting with the website header:
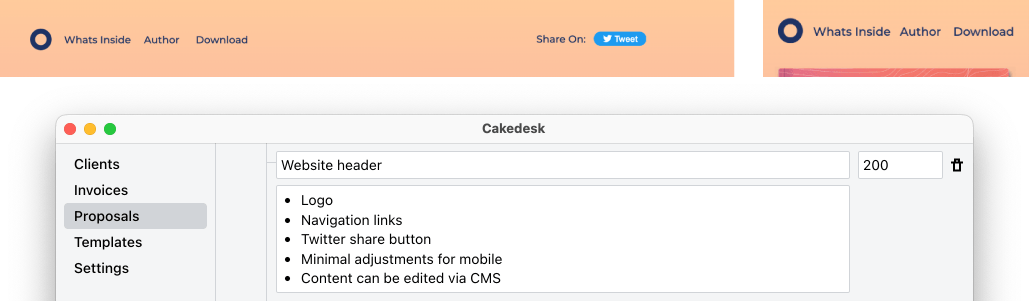
#Website header: €200

Deliverables:
- Logo
- Navigation links
- Twitter share button
- Minimal adjustments for mobile
- Content can be edited via CMS
Pricing thoughts: I think we can implement the front end in 1 hour and maybe spend one more hour on the CMS integration. So we'll charge €200 for the header.
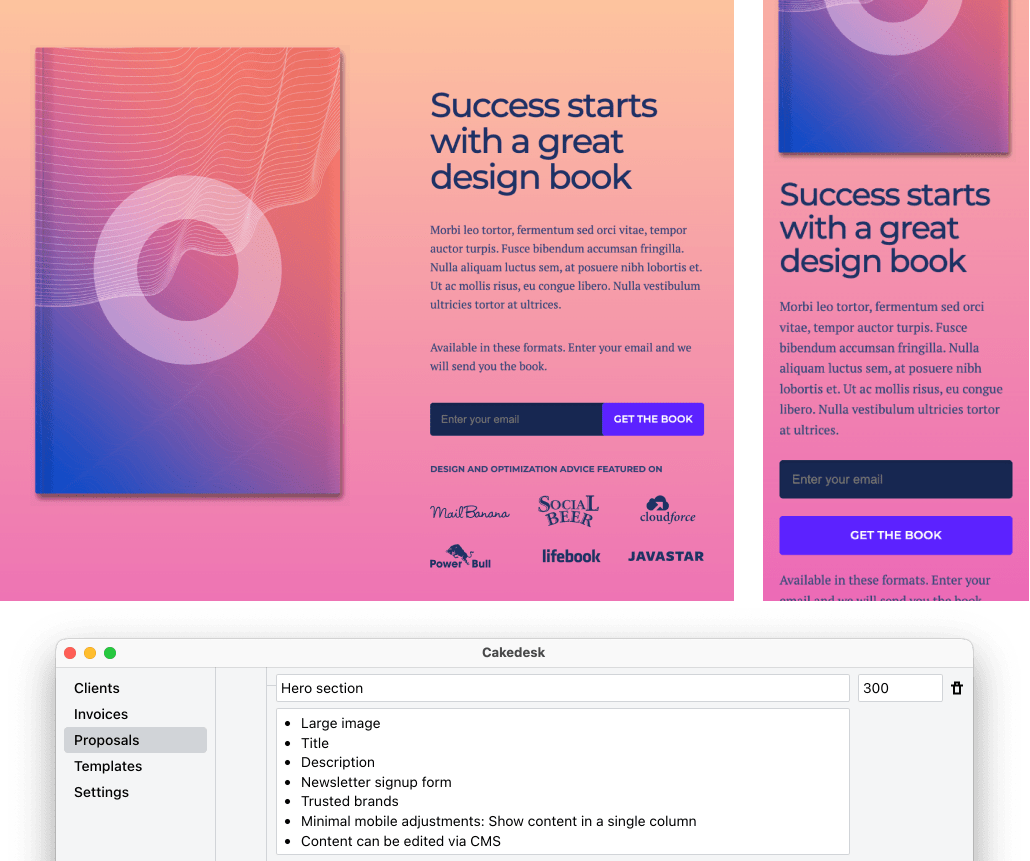
#Hero section: €300

Deliverables:
- Large image
- Title
- Description
- Newsletter signup form
- Trusted brands
- Minimal mobile adjustments: Show content in a single column
- Content can be edited via CMS
Pricing thoughts: For the brands, we'll need to create a little grid. And every additional field also means there's a little more work on the CMS. So we'll charge €300 for the Hero section.
Watch out: For the newsletter we actually have to go into a little more detail because it's an interactive component and requires us to integrate with some kind of a back end provider. We'll create an extra section for it after the landing page.
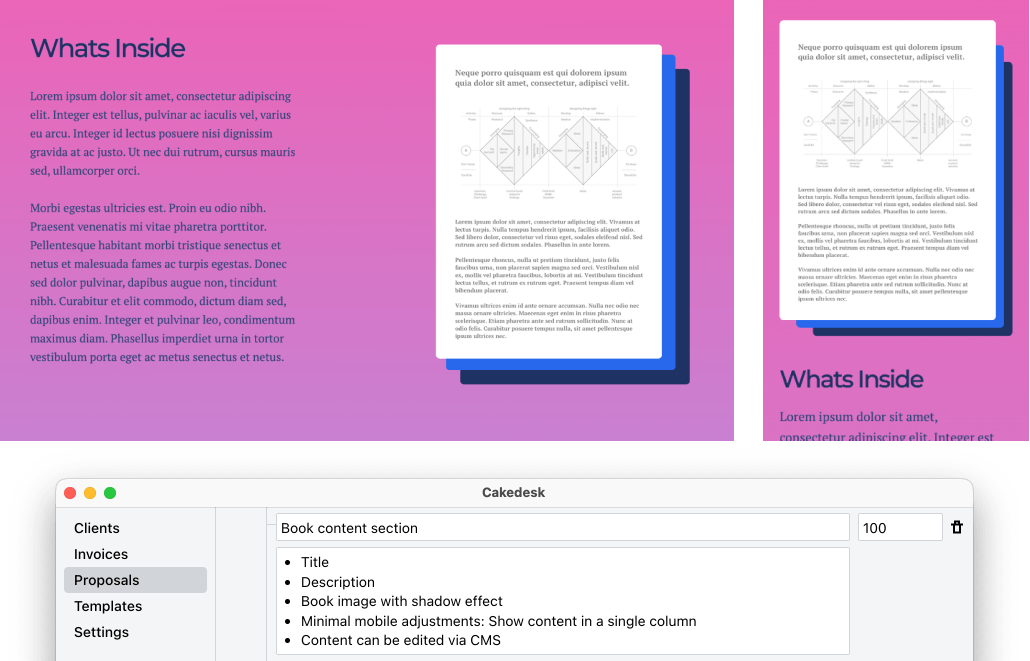
#Book content section: €100

Deliverables:
- Title
- Description
- Book image with shadow effect
- Minimal mobile adjustments: Show content in a single column
- Content can be edited via CMS
Pricing thoughts: Pretty straight-forward, we'll charge €100.
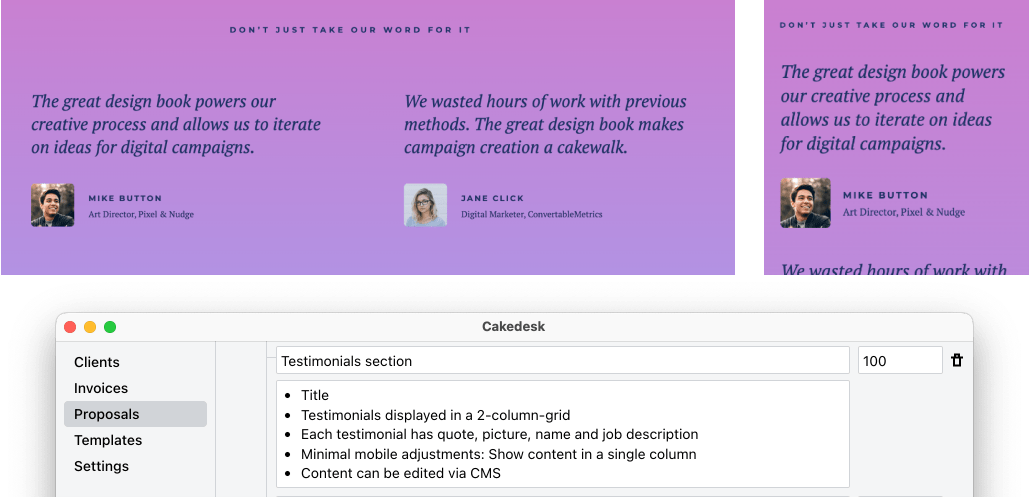
#Testimonials section: €100

Deliverables:
- Title
- Testimonials displayed in a 2-column-grid
- Each testimonial has quote, picture, name and job description
- Minimal mobile adjustments: Show content in a single column
- Content can be edited via CMS
Pricing thoughts: Pretty straight-forward, we'll charge €100.
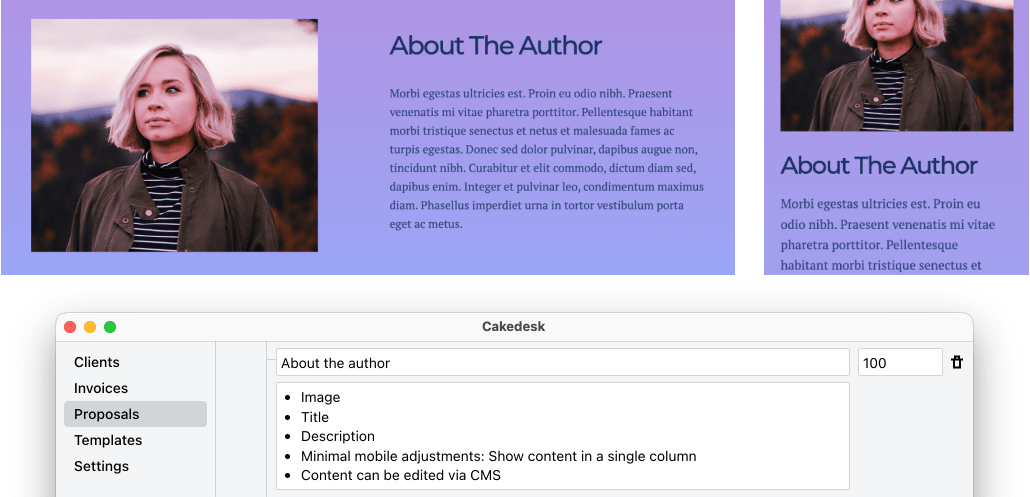
#About the author: €100

Deliverables:
- Image
- Title
- Description
- Minimal mobile adjustments: Show content in a single column
- Content can be edited via CMS
Pricing thoughts: Pretty straight-forward, we'll charge €100.
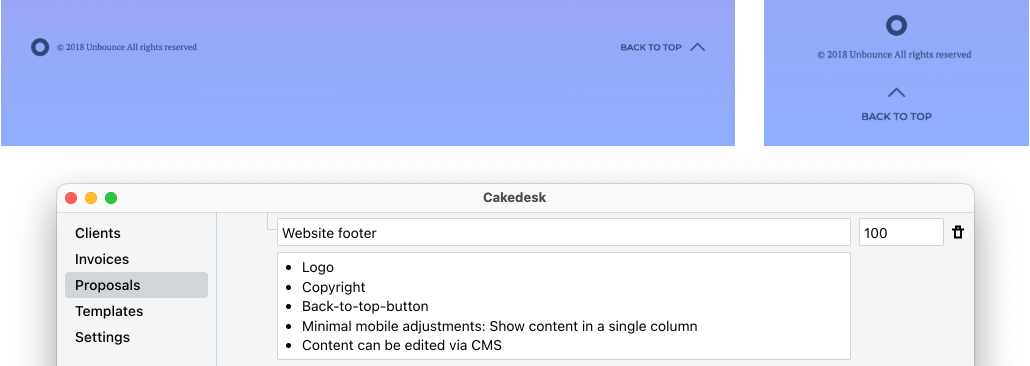
#Website footer: €100

Deliverables:
- Logo
- Copyright
- Back-to-top-button
- Minimal mobile adjustments: Show content in a single column
- Content can be edited via CMS
Pricing thoughts: Pretty straight-forward, we'll charge €100.
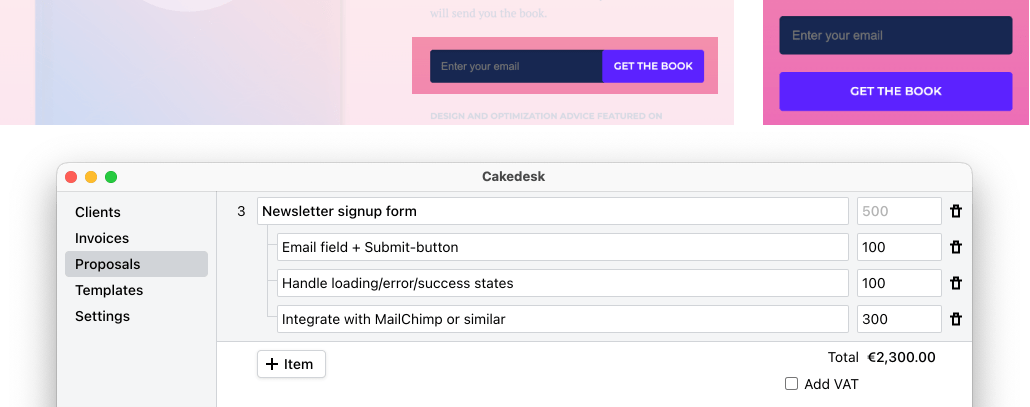
#Newsletter signup form: €500

Deliverables:
- Email field + Submit-button
- Handle loading/error/success states
- Integrate with MailChimp or similar
Pricing thoughts:
- We'll do the layout for €100
- We'll spend about an hour tweaking the details of the various states to integrate the backend service
- For the MailChimp integration we want to take a little more time, and we'll also have to do some research, maybe read a bit of API documentation
So we'll charge €300 for this.
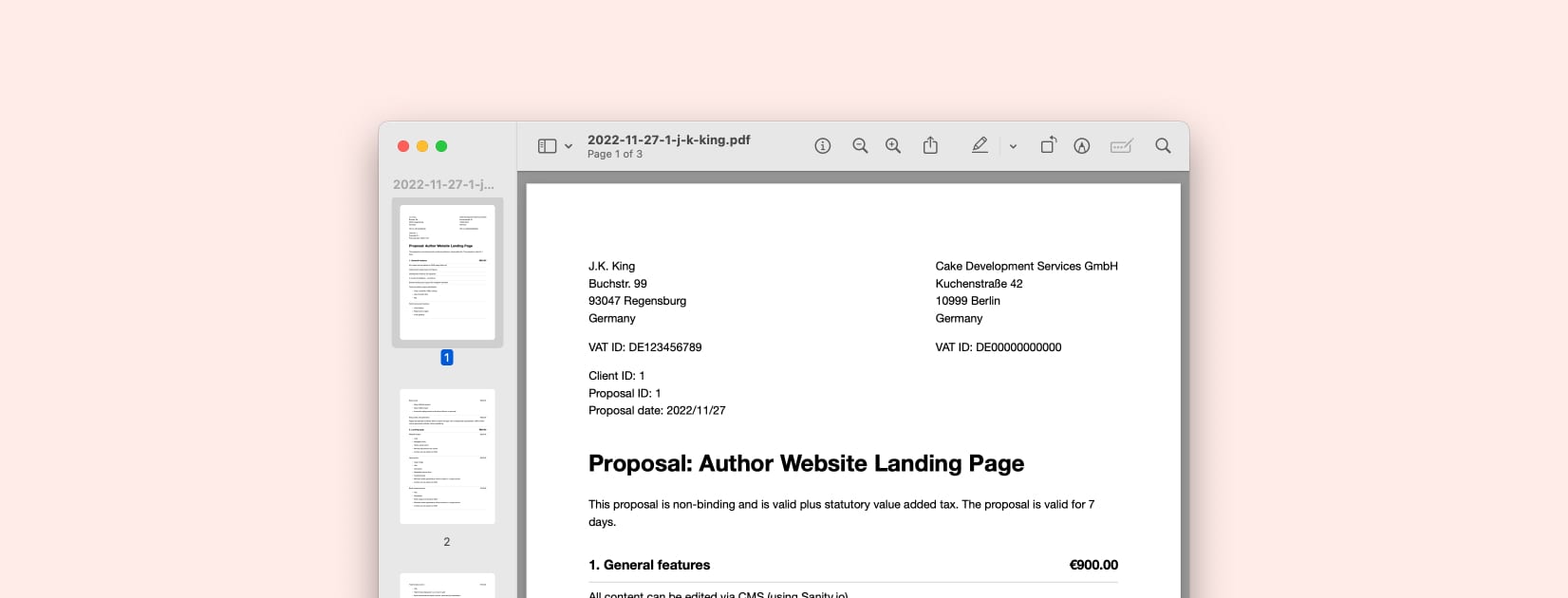
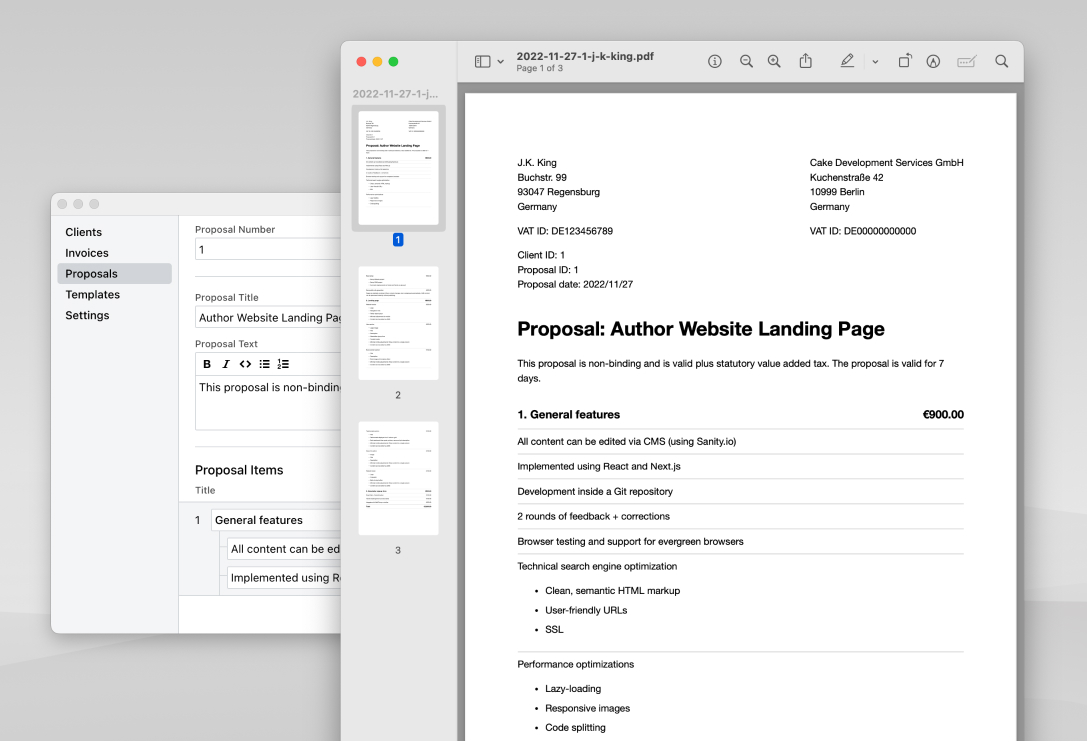
#Export PDF and send proposal
Now that we've estimated every single part of the website project, we can export our PDF and send the proposal off to our client.

With Cakedesk, you can export a professional looking proposal as a PDF format with just 2 clicks.
With so much attention to detail, I'm sure our client will come to the conclusion that we've made a fair offer and we're up to the task.