
11. März 2025
Cakedesk Rabatte in eigenen Templates verwenden
In Cakedesk Version 1.17.0 führen wir eine neue Funktion ein: Rabatte.
Wenn du vor dieser Version ein benutzerdefiniertes Rechnungs-/Angebotstemplate erstellt hast, musst du dein Template aktualisieren, um Rabatte korrekt anzuzeigen.
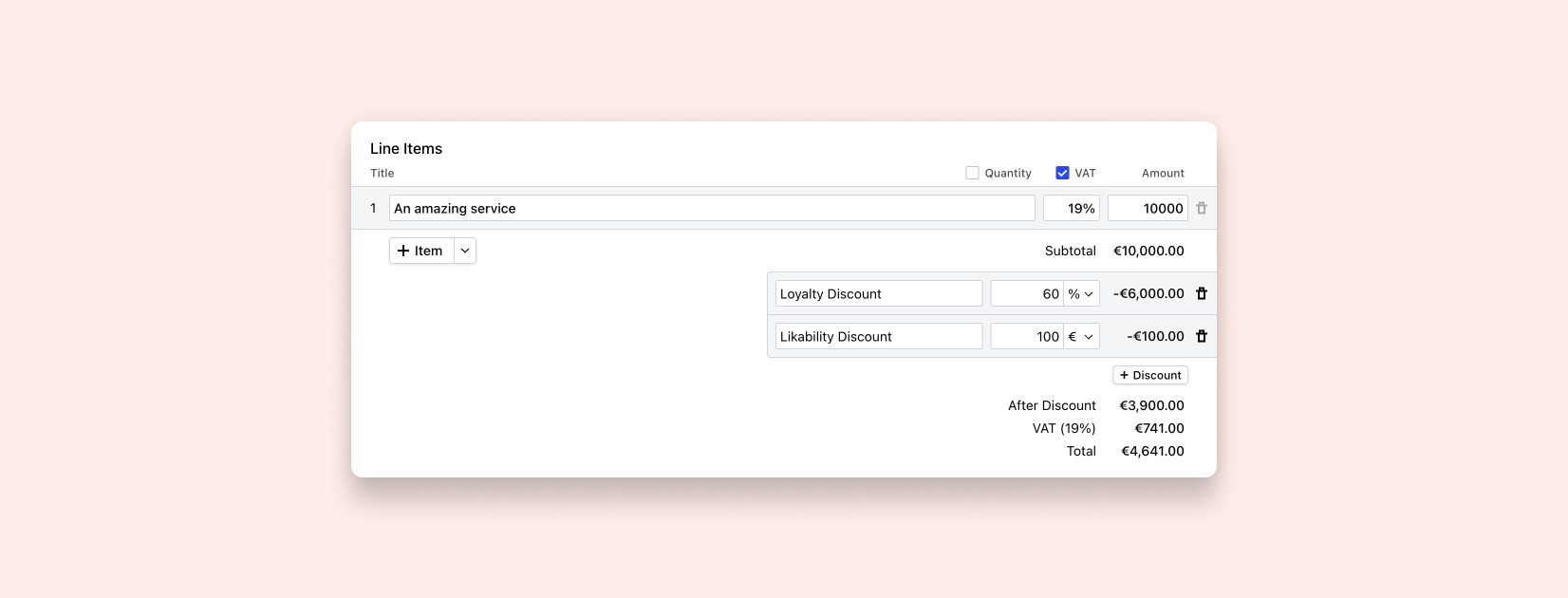
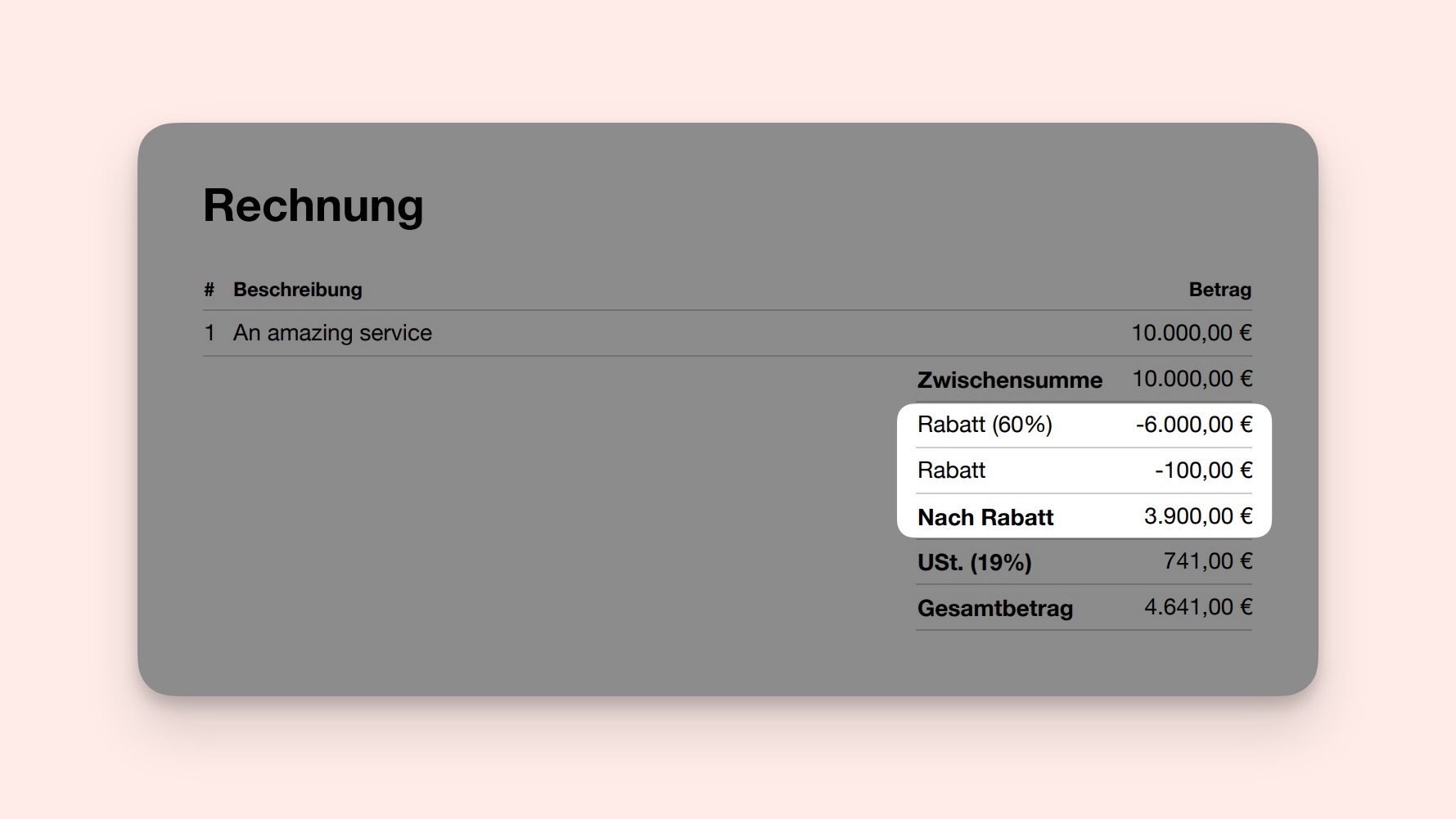
Hierzu wirst du sicherstellen wollen, dass dein benutzerdefiniertes Template Rabatte (falls die Rechnung/das Angebot welche hat) am Ende der Artikeltabelle, vor den Steuerzwischensummen, anzeigt:

Die Rabatte einzufügen, ist ganz einfach.
#❌ Vorher: Manuelles Rendern von Zwischensummen, Steuern und Gesamtsummen
Vorher sah dein Code vielleicht so aus:
<table>
<tbody>
<% if (invoice.hasVat) { %>
<tr>
<th><%= t('subtotal') %></th>
<td><%= formatMoneyValue(invoice.subtotal) %></td>
</tr>
<% for (const taxSubtotal of invoice.taxSubtotals) { %>
<tr>
<th><%= t('vat') %> (<%= taxSubtotal.vatPercentage %>%)</th>
<td><%= formatMoneyValue(taxSubtotal.subtotal) %></td>
</tr>
<% } %>
<tr>
<th><%= t('invoiceTotal') %></th>
<td><%= formatMoneyValue(invoice.total) %></td>
</tr>
<% } else { %>
<tr>
<th><%= t('invoiceTotal') %></th>
<td><%= formatMoneyValue(invoice.total) %></td>
</tr>
<% } %>
</tbody>
</table>
#✅ Nachher: Verwenden von 'getSummaryItems' zum Rendern von Zwischensummen, Steuern und Gesamtsummen
Dank der neuen Hilfsfunktion getSummaryItems können wir den obigen Code durch den folgenden (viel einfacheren) Code ersetzen:
<table>
<tbody>
<% for (const summaryItem of getSummaryItems()) { %>
<tr>
<th><%= summaryItem.title %></th>
<td><%= summaryItem.value %></td>
</tr>
<% } %>
</tbody>
</table>
Dadurch wird dein Template automatisch Rabatte anzeigen, wenn sie vorhanden sind.
Du kannst in der Dokumentation mehr über die SummaryItems lesen. Grundsätzlich beinhalten sie die Zwischensumme, Rabatte (falls vorhanden), die Zwischensumme nach Rabatten (falls zutreffend), Steuerzwischensummen (falls vorhanden) und die Gesamtsumme (nach Rabatten und Steuern).
Und das war's auch schon! Vergiss nicht, dieses Update sowohl für deine Rechnungs- als auch für deine Angebotstemplates anzuwenden.
#Weiterführende Informationen
Die folgenden Dinge sind wissenswert, aber wahrscheinlich nicht notwendig, wenn du dich entscheidest, die getSummaryItems Funktion zu verwenden (was sehr empfohlen wird).
InvoiceundProposalObjekte haben jetzt das Felddiscounts: Discount[]InvoiceundProposalObjekte haben jetzt das FeldsubtotalAfterDiscountsInvoiceundProposalObjekte haben jetzt das FeldtotalDiscountsInvoice.taxSubtotalsundProposal.taxSubtotalssind jetzt veraltet. Verwende stattdessen{Invoice,Proposal}.taxSubtotalsV2TaxSubtotalObjekte enthalten jetzt einige neue Felder:baseAmount,baseAmountAfterDiscountsunddiscountAmount- Dokumentation:
Discount